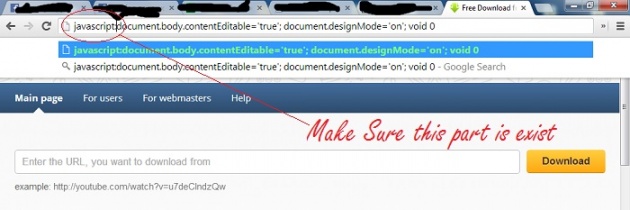
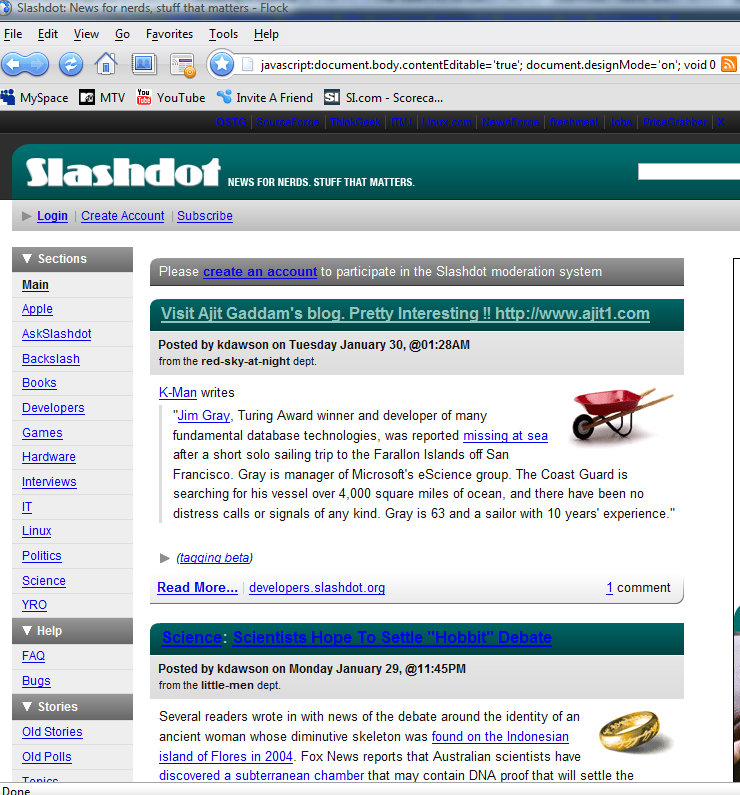
Messing with Java Scrip (funny) :) - Programming, Computer / Coding / Technology - Messing with Java Scrip (funny) :)

CVE-2013-1347: Microsoft Internet Explorer CGenericElement object Use-After-Free Vulnerability - Security Intelligence

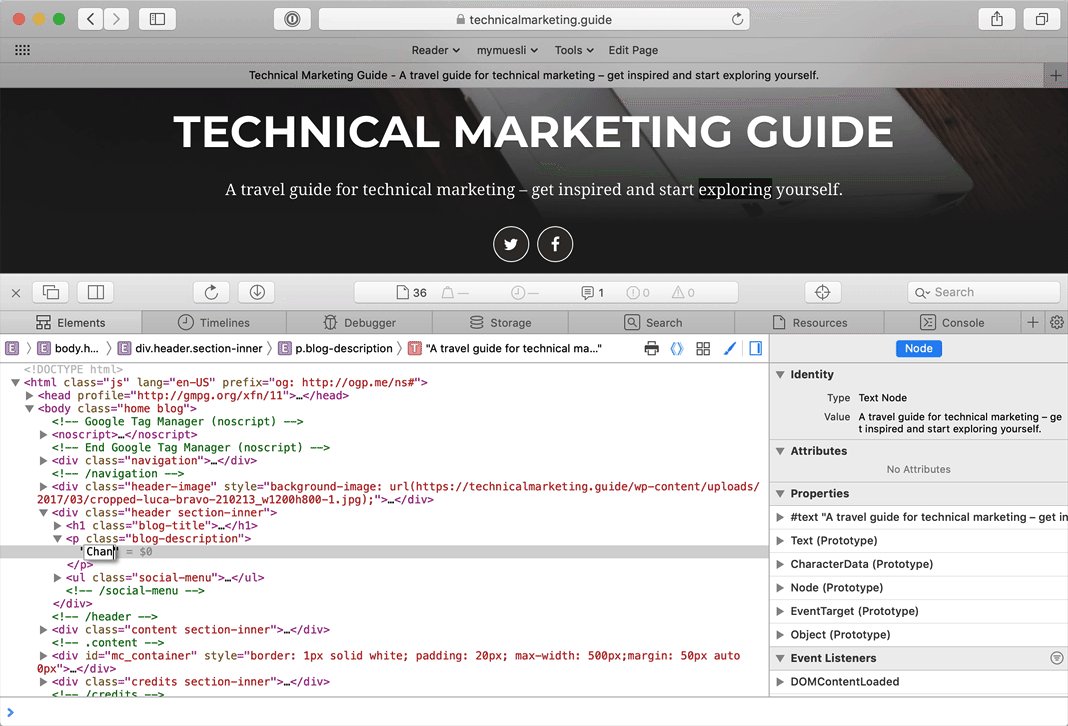
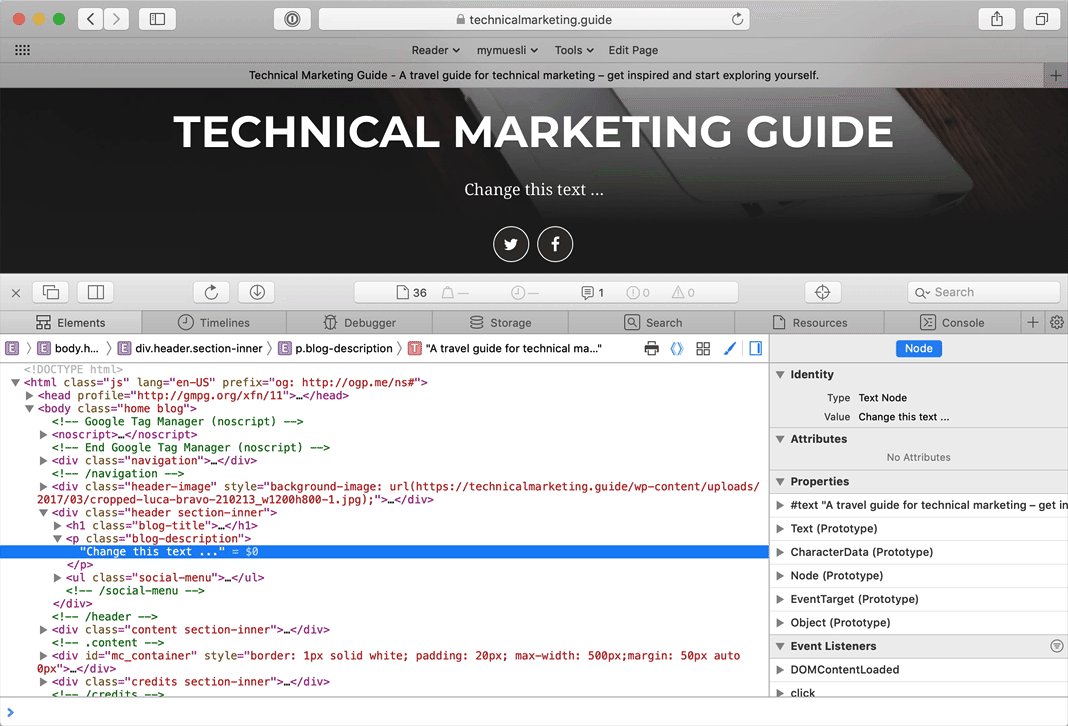
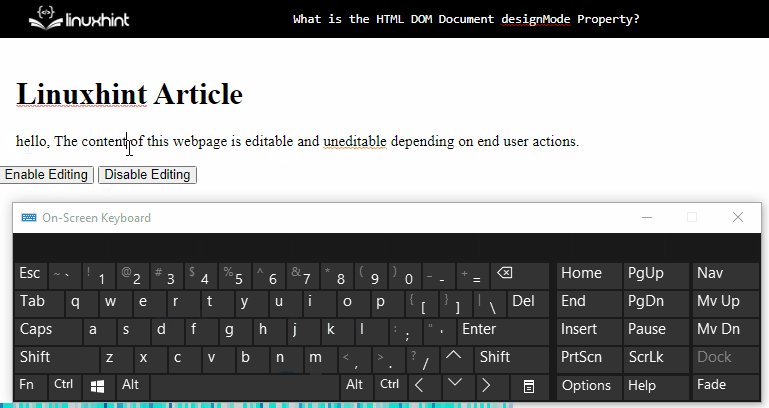
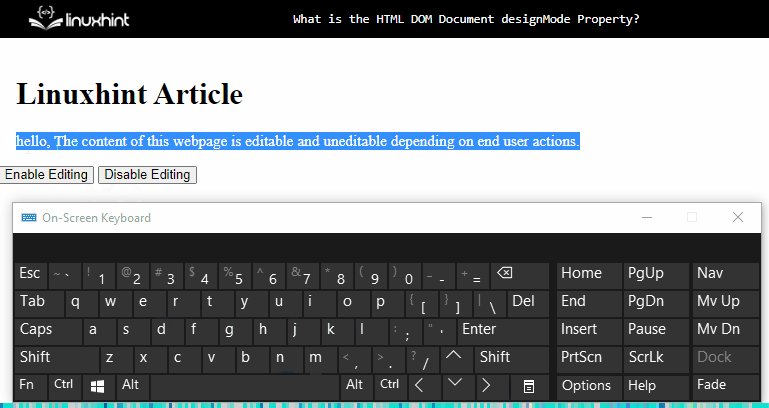
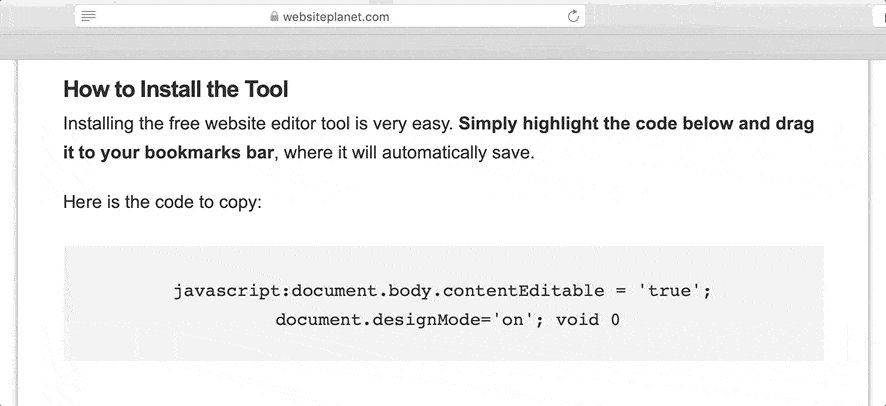
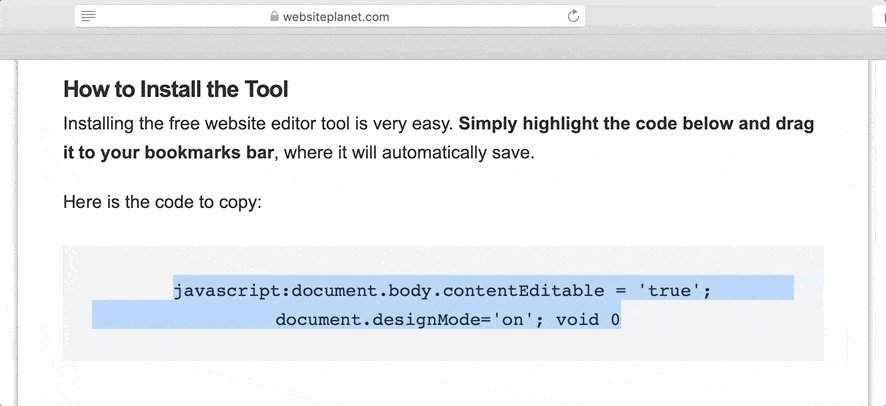
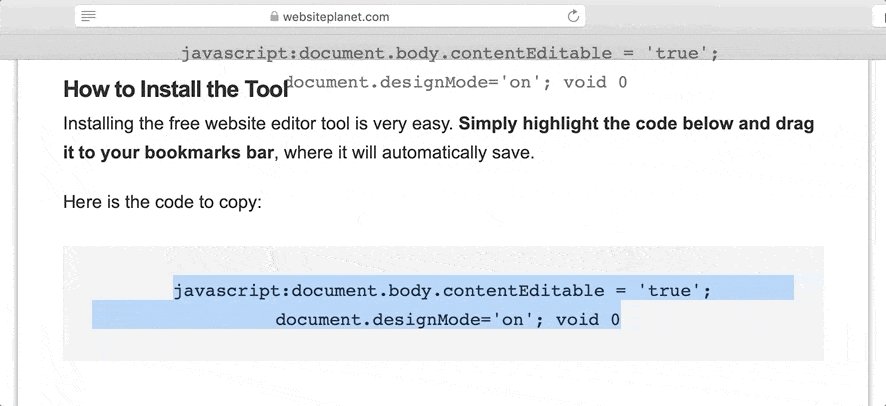
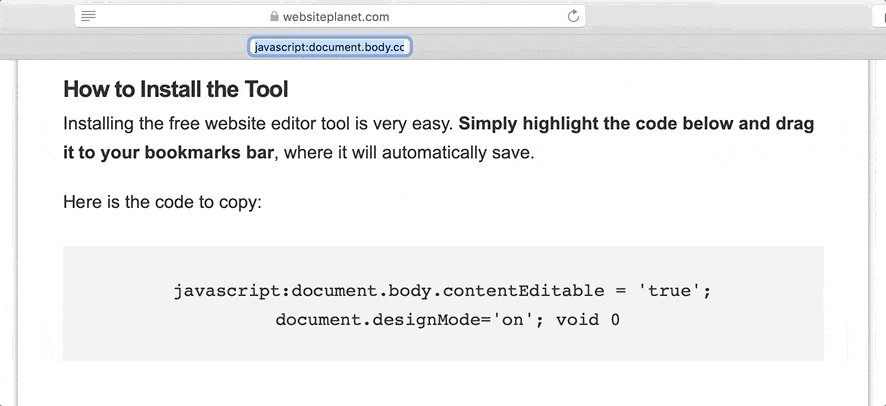
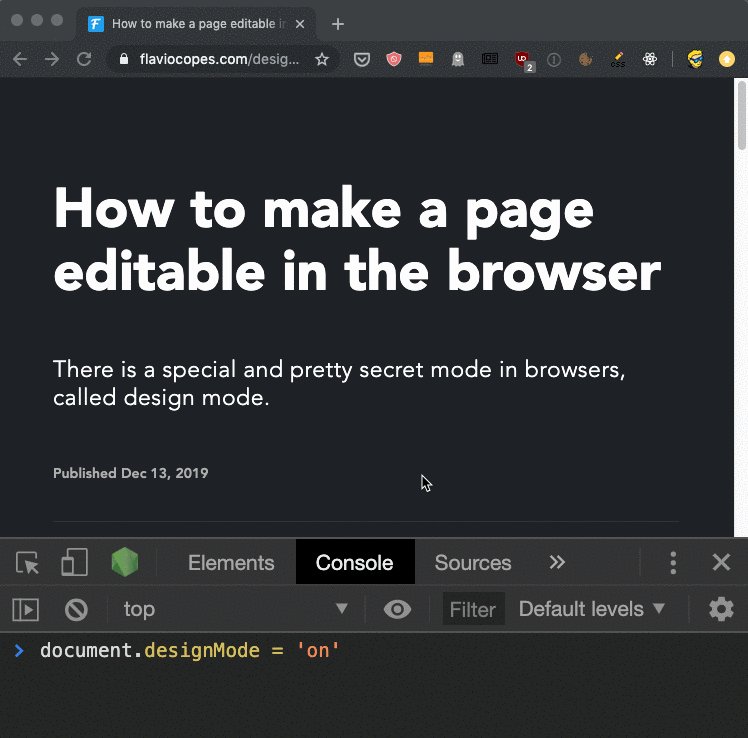
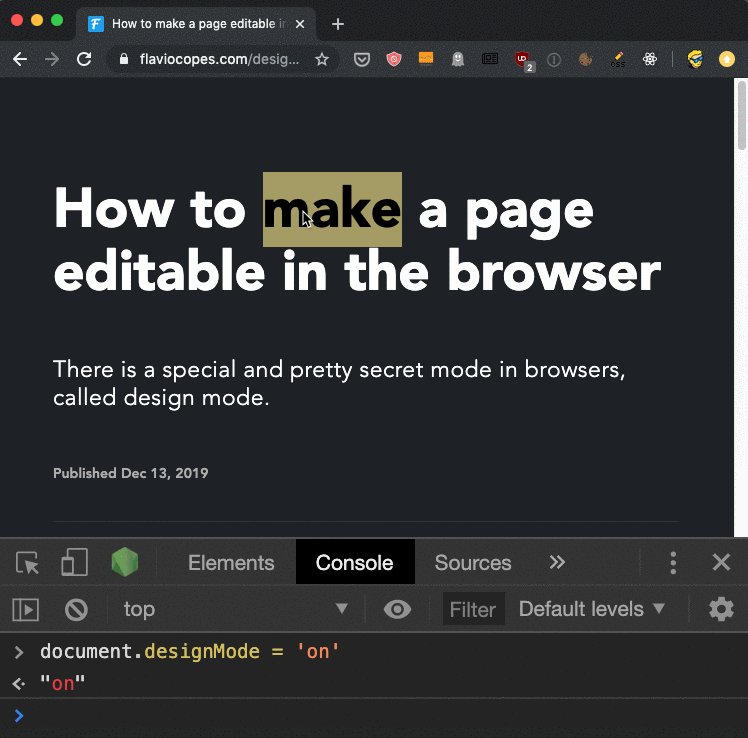
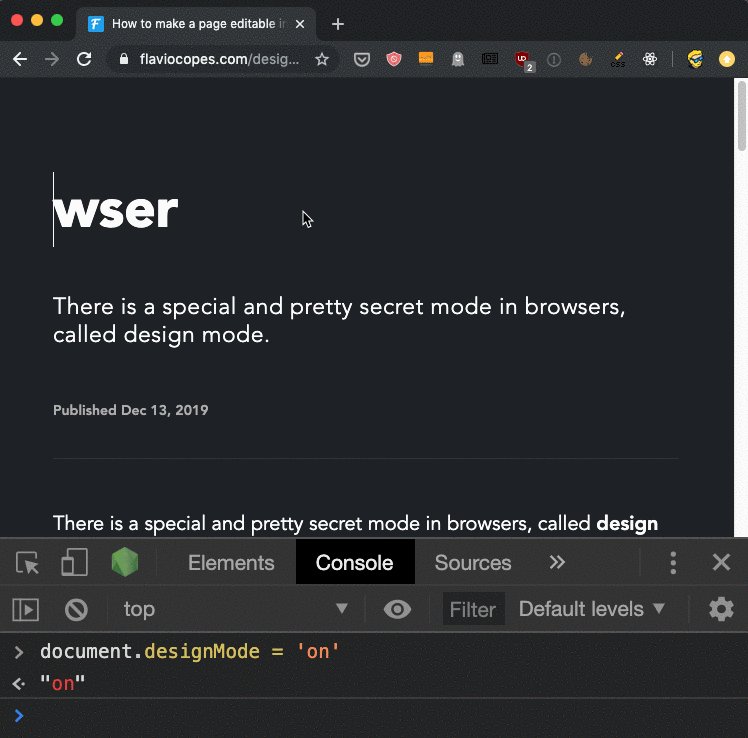
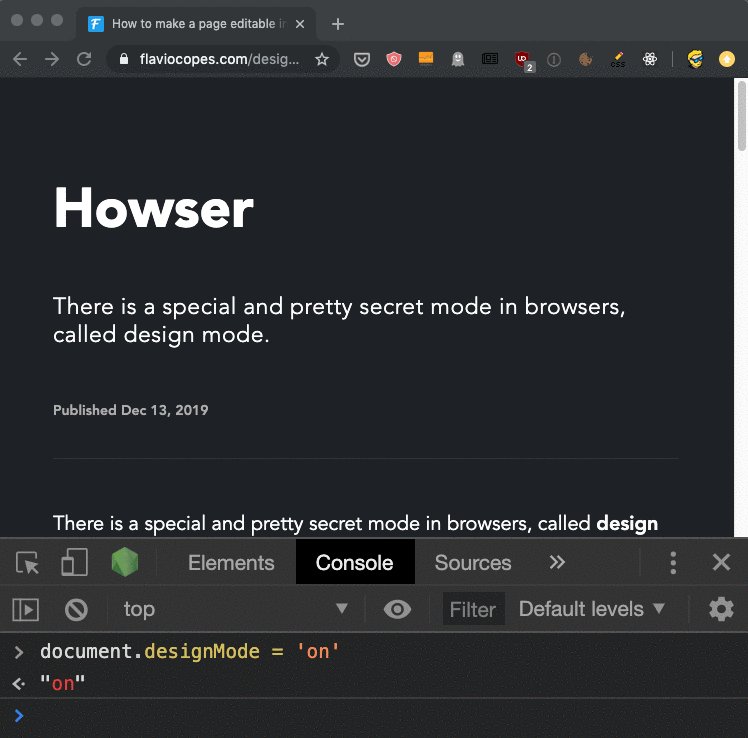
document.body.contenteditable = true | Edit website like it's a word doc, directly from your browser - YouTube

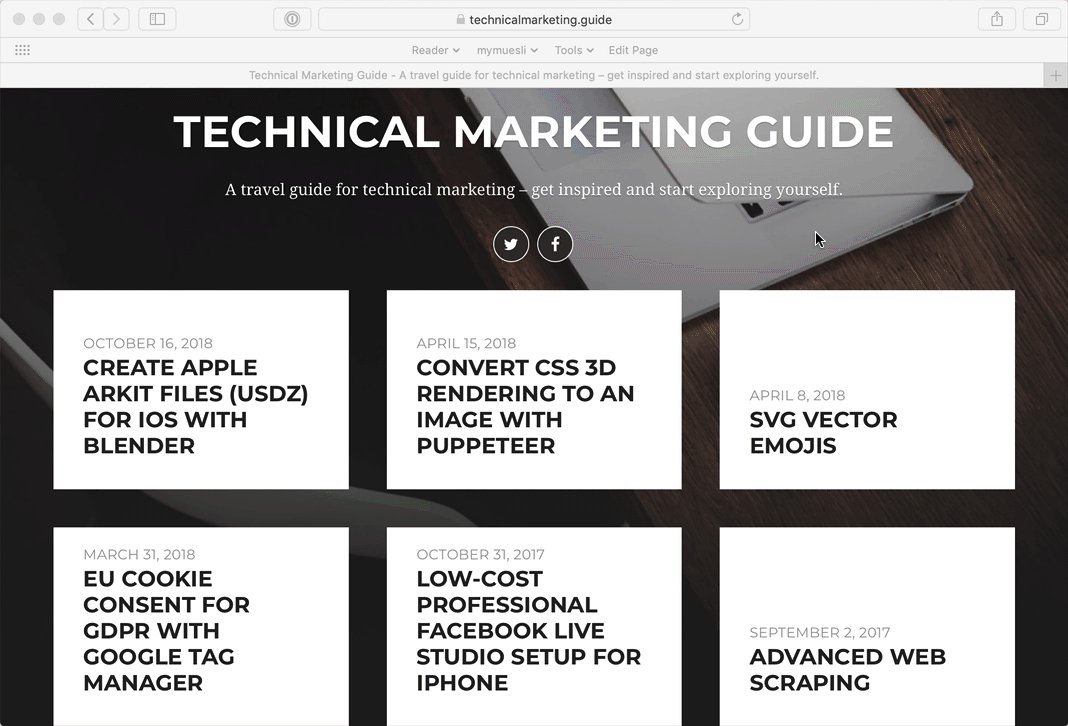
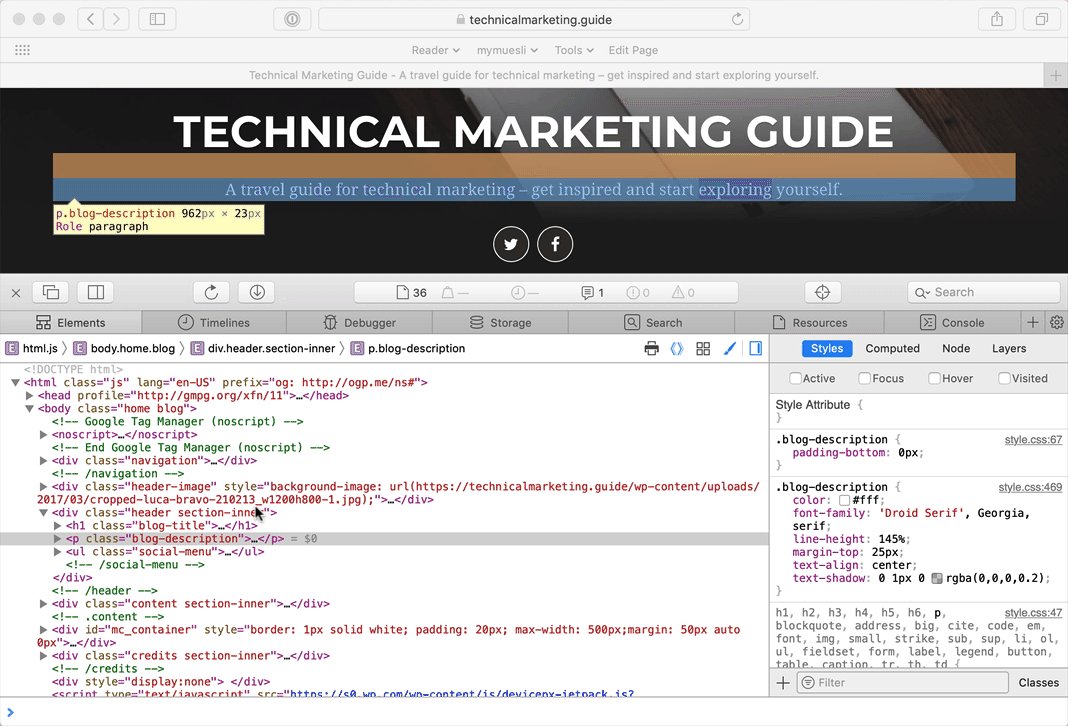
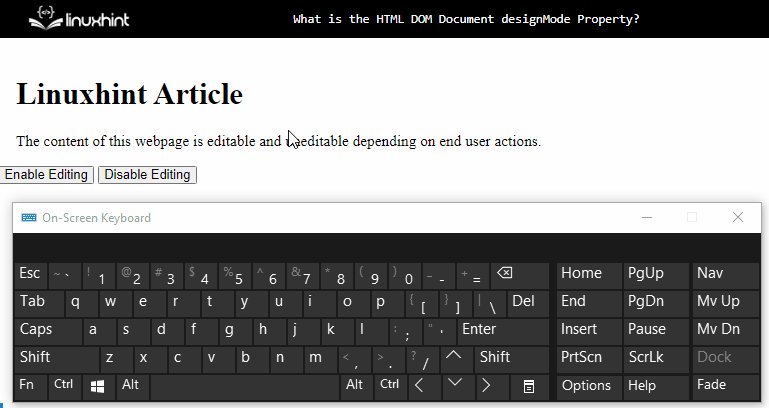
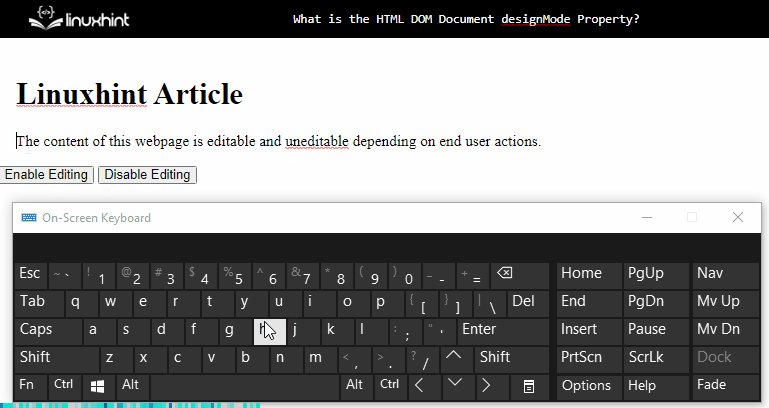
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer